PRINT 'Blast vs Dash
LOOP 'Wetspot 2 Review
PRINT 'Svga Series: Part I

REM 'Letter from the Editor
By ZKman
If you're interested in submitting an article, on anything QB, just look here for how. We need articles! I may not be able to answer your email until late august cuz my computer will be down. Next issue will launch early september, and future issues will be every two weeks. If you email me, I promise to get back to you as soon as I can.
Finally, check out the Visionaries Exchange which will eventually be a complete listing of all QB development companies, although only 3 are represented right now. Again, go here for information on how to submit to the Visionaries Exchange. Happy reading!
Back to top
Part 1: Sprite Handling.
Blast -- Can Get and Put on a screen or offscreen buffer.
Blast -- You can define the invisible color.
Blast -- Can only put things off the buffer or screen at a limited extent without
crashing.
Blast -- Has BlastCls.
Blast -- no sprite scaling.
Blast -- could Bpset a point on screen or buffer.
Blast -- Has ability to do lines starting from anywhere to anywhere, but not boxes.
Part 2: Text
Blast -- has normal, solid color text.
Blast -- Can print the text to a buffer.
Part 3: Special effects.
Blast -- has no faders, palette manipulators of any kind.
Blast -- has no mouse support.
Part 4: Others
Blast -- came with many different demos and explained how each of them
worked.
Blast -- has support for QB1.1
Blast -- could be ran all by itself.
Blast -- Could easily crash your computer if you used it improperly.
Blast -- Ucase quite easy to understand once you get the hang of it and constant.
Blast -- goes as fast a Blast can go. Better than normal &HA000
So what should you use?
Well, it's a tough call.
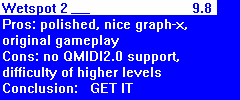
Wetspot 2, an arcade-style game released by Angelo Mottola of
Enhanced Creations is the best QBasic game released...ever. There
is nothing that even comes close to this masterpiece completed at
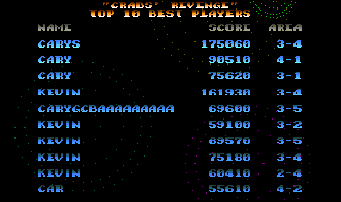
this time. From the stunning logo at the start of the game to
the fireworks blasting in the hall of fame, this game is polished like
no other. If you don't have it, get it as soon as can. It's available
at neozones productions or directly from the Enhanced Programming
site.
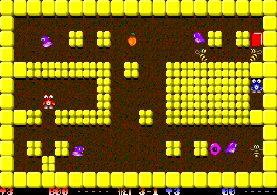
In W2, you are a red crab or, in 2 player mode, red and blue
crabs, on a mission to get revenge! The object is to walk your crab
around the levels and push blocks into the enemies, of which there are
many, all very different. From the easy macaroni worms who simply walk
around blindly to the bees who chase you and the penguins who throw
snowballs at you, there's a lot of variation. If you played Wetspot
original, it's easy to see the difference in enemy design as well as
the toughness of the enemies; they're much speedier than in
Wetspot I.
If you push a block into a wall or another block, the block dissapears
and sometimes a power-up is left in its place.
Wetspot's level design is very good, even a little too hard. Area 4
is a section called "The castle of Illusions" where the pushable blocks
and the non-pushable blocks look exactly the same! Just when you think you
have that ghost trapped in a corner, it turns out you can't push the block!
The art changes from area to area as well, and all of the art is better
quality than many of the QBtiles.
One of the best things about wetspot 2 is its customizability. There is a
level editor you can download to make your own levels. Hundreds of levels
created by fans can be found throughout the internet, although I've found
none of them are as polished as the original and all of them are
extremely hard, with bad designs like high-level enemies in level one.
Also, there is an object editor created by Wafn that lets you edit the
objects in W2, although the version I downloaded wouldn't start :-(
Wetspot 2 does have some faults, though.
There are still some things left to be waited for when, and if, a Wetspot 3 is
released; most notably, modem play. Playing W3 over a modem would rule! Link
up with a friend and you'll be crushing bees all day! 1 Introduction
1.1 What is SVGA
For a long time PC graphics were limited to a small 64 kilobyte piece
of
memory, and for a long time this was fine. No one needed more than 16
colours and low resolution, and even if they did computers weren't fast
enough to handle it. But we all know what happens next. To fulfill
the
demand for better graphics the VGA was introduced. With 256k of memory
now
possible and up to 256 colours in one mode it satisfied a lot of
people. But
that barely quenched our thirst for good graphics, so something more
had to
be done.
Thus Super VGA came in to existence allowing multiple megabytes of
video
memory, screen modes with resolutions as high as 1600x1200 and as many
as
16.8 million colours. What more could one ask for. Unfortunately,
SVGA
graphics cards came out by the dozens, each with their own method of
use. A
program that used SVGA graphics would need to have dozens of different
graphics routines to do the same thing on different cards. Something
had
to be done to end the confusion, which brings us to the next section.
1.2 What is VESA
----------------
VESA (Video Electronics Standards Association) was put together to
create
a standard method for using SVGA graphics. They came up with a VGA
BIOS
extension that handles the details of various SVGA cards so that you
don't
have to. It supplies a standardized set of screen modes listed in
appendix
B that are used in the same way on all cards. At this point in time I
can
say that most PCs around today have VESA compatible graphics cards,
thus it
is safe to write software for VESA SVGA rather than for individual
cards.
That is what this document will discuss.
1.3 Background Knowledge
------------------------
Before I can start discussing the details of programming VESA SVGA,
there's
a few things you should be familiar with first. I don't intend to
teach
these things, I will give only an overview. If you are already
familiar with
the topics, by all means, skip them.
1.3.1 The Hexadecimal number system
-----------------------------------
I have found a lot of confusion among QBasic programmers as far as
hexadecimal (hex) is concerned. There is nothing special about it, it
is
just another was of counting. Our decimal number system is base 10,
that is,
one digit can have 10 different values. Hex is a base 16 system where
one
digit can have 16 different values. It's nothing special, if we had 8
fingers on each hand we'd all be very familiar with it, too bad we have
5.
QBasic represents hex numbers with the &H prefix, this document will
use
the same method. Many of you may have seen this in programs and
wondered
what it meant, well now you know. The following is a small table of
hex
numbers with their decimal equivalent so you can see what I'm talking
about.
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
0 1 2 3 4 5 6 7 8 9 A B C D E F 10 11 12 13 14 15 16 17
The reason we use hex is because it makes a lot more sense with
respect to
computers. We've all heard that computers are based on the binary
(base 2)
number system because they are made up of electrical switches which can
be
either on or off, because of this it is much more useful to have a
number
system based on a power of 2 (like 16). Any hardware programming will
be
easier with hex, SVGA is no exception.
1.3.2 Using CALL INTERRUPT
--------------------------
If you are using QBasic 1.1, you can ignore this section because you
can't
use CALL INTERRUPT, but in QuickBasic it is a very handy command to
know.
What is does is generate an interrupt (named interrupt because the CPU
interrupts whatever it was doing to perform the required task) that
will do
various things for you. It would help to have knowledge of CPU
registers
when using this command since that is what you are manipulating, but it
is
not necessary.
The first thing you need is a user defined variable type. This is
defined
in the QB.BI header file but I will list it here anyway.
When using CALL INTERRUPT, you will create a variable of the above
type
(DIM Regs AS RegType) and assign values to the pseudo-registers. What
values
you give depends on what you want to do. There are hundreds of BIOS
calls
that you can perform and the documentation for each one will give you
the
details. After assigning the proper values you then use CALL INTERRUPT
(or
CALL INTERRUPTX if you need the DS and ES registers) to generate the
proper
interrupt. The format for CALL INTERRUPT is as follows.
InterruptNumber defines which interrupt you want executed (the VGA is
interrupt &H10), inRegs is a variable of type RegType which you pass to
the
function with the required information stored in it, and outRegs is
another
variable of type RegType which you pass to the function to be filled by
it.
It returns error info or other things that the interrupt was supposed
to
return.
1.3.3 Assembly language
-----------------------
This is something this document definitely will not teach. Learning
assembly language can be a long and tedious process and there are
plenty of
tutorials available on the internet to help you out. This is not one
of
them. If you are using QBasic 1.1, you won't be able to do any of this
without knowledge of assembly language. If you are using QuickBasic
you can
do all the SVGA programming you want without assembly code, however it
will
never be fast enough for most practical purposes. Thus, I recommend
that
you learn some basic assembly before you do too much with this
document.
1.4 Use in QBasic compared to QuickBasic
----------------------------------------
As explained above, in order to use SVGA in QBasic 1.1 you must know
how to
program in assembly language and you must know how to incorporate that
code
into your QBasic programs with the CALL ABSOLUTE function. In
QuickBasic,
everything can be done (and a lot should be done) with the CALL
INTERRUPT
command. However, in order to obtain enough speed to get any practical
use
out of this knowledge, you will need assembly code. A very fast put
routine
for 256 colour modes is included in appendix D, it is fast enough for
practical purposes, feel free to use it or learn from it.
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
2 Setting Up
2.1 VESA function calls
-----------------------
VESA has defined function calls in what they call the VGA BIOS
Extension.
That is, the functions are simply an extension of the standard set of
VGA
BIOS functions. So you call them the same way you would any other VGA
BIOS
function, with interrupt &H10. All VESA function calls are prefixed
with
&H4F, you can have a look at them in appendix C.
2.2 Detecting the VESA
----------------------
The first thing you have to do to use VESA SVGA graphics is make sure
that
the computer can handle it. This is done by calling VESA function
&H00. If
the VESA is present then it will return &H4F in AX and will fill an
array
with info on the VESA. The following variable type is used.
For full details on what each field means see appendix A. None of
them
are important for the basic VESA SVGA program.
Anyway, here is what you have to do to detect the VESA. Sample code
will be provided in Part III.
2.3 Setting a screen mode
-------------------------
Once you have confirmed the presence of VESA support, the next step
is to
set a mode. For a list of VESA defined screen modes see appendix B.
The
set SVGA mode function is function &H02. You will also need to run
function
&H01 to return info on the mode. Like function &H00 it will fill a
variable
with info, this time on the screen mode. The following is the type
definition for the info returned by function &H01.
For a complete description of what everything is, wait for Part III of this series.
The
important fields are as follows.
So, anyway, when setting an SVGA screen mode, the following should be
done.
Again, sample code will be available in part III.
I can always be reached by posting a message on the www board at my
website, the address is www.geocities.com/SiliconValley/Peaks/9572/
Also go there for more demo code on using SVGA in QuickBasic as well as many
other useful routines and fun games.
Appendix G - Works Cited
------------------------
Super VGA BIOS Extension, Standard #VS911022, October 22, 1991, Document
Version 1.0, VBE Version 1.2.
(this is a 3 part document. All code references from appendices will be included
in Part III- ed)
That’s all for this time. Next issue, we’ll look at stuff like bank switching and what ports you can use to get
a set resolution and number of colors, as well as page flipping.
Hopefully, next issue will be out by early september, cuz I'm on vacation. In the future
new issues will come out every 2 weeks and hopefully we'll have more articles than
we have now. Submit
articles for next issue now, whatever you want. Hopefully, we'll
have some useful stuff then. Also, link to us. If you need a banner,
just email me.
Thanx for reading!
PRINT 'Blast vs. Dash
By 19day
BLAST! - by Andrew L. Ayers
DASH - by Danny Gump
Dash -- Can only Get from the screen, but can put on screen and buffer.
Dash -- always 0.
Dash -- Will clip if necessary.
Dash -- VSFill is virtually the same thing.
Dash -- does it nicely.
Dash -- only screen.
Dash -- Has ability to make boxes, but only straight lines horizontally or vertically.
Dash -- Can use gradient 2 colors together, and had a shadowfont.
Dash -- Cannot.
Dash -- does. But some of it is easily replicated.
Dash -- does, but it's easy to get elsewhere.
Dash -- Has demo's with sufficient explanation.
Dash -- doesn't
Dash -- Needs to use a QLB, but it does have the QB.QLB in it, so no
problem.
Dash -- Well, know I know better, don't I.
Dash -- Some of the functions are spread apart and arguments are arraned differently
from sub to sub. Price to pay for a variation of functions.
Dash -- does go faster on some computers.
If it's any indication, I'm using Blast for my scrolling engine for my RPG,
and Dash for the battle engine.
Blast seems more in tune with graphical handling of all sorts, but little
spunk.
Dash seems more in tune with effects and such, but falls short, just a bit,
on aspects of Blast that I needed and was used to.
But dash is ever evolving, and Danny will make Dash whatever the programmer
needs it to be, so this FAQ is not over. He is currently planning to
write an SVGA lib for Dash, which would really leap over Blast in a big
way, although, I hate SVGA, but that's just me.
Back to Top


LOOP 'Wetspot 2 Review
By ZKman Some are simple, just
giving you points; others like the stairway will let you automatically
beat the level. You can also get power-ups when you kill enemies, but
the power-ups don't tend to be as good as the ones that come from the
blocks.
Some are simple, just
giving you points; others like the stairway will let you automatically
beat the level. You can also get power-ups when you kill enemies, but
the power-ups don't tend to be as good as the ones that come from the
blocks. I've listened to the .mid's that
come with Wetspot and they all sound very good. However, W2 uses QMIDI3.0,
a sound player incompatible with some Sound Blasters. It would have been
nice if an option was included to use QMIDI2.0 which didn't use the SBSIM
driver and works on all computers. Also, some of the levels are very hard!
After hundreds of games I've still not beaten W2. Although, the first few
levels are easy enough that players won't get discouraged into not playing.
But be forewarned, once you get past Areas 2 and 3, you're in for some much
meaner Wetspot. Finally, the first release had some bugs. I found one in the
hall of fame positions and have heard there are others. The new version (1.3)
has fixed these bugs, however.
I've listened to the .mid's that
come with Wetspot and they all sound very good. However, W2 uses QMIDI3.0,
a sound player incompatible with some Sound Blasters. It would have been
nice if an option was included to use QMIDI2.0 which didn't use the SBSIM
driver and works on all computers. Also, some of the levels are very hard!
After hundreds of games I've still not beaten W2. Although, the first few
levels are easy enough that players won't get discouraged into not playing.
But be forewarned, once you get past Areas 2 and 3, you're in for some much
meaner Wetspot. Finally, the first release had some bugs. I found one in the
hall of fame positions and have heard there are others. The new version (1.3)
has fixed these bugs, however.  Also, it would be cool
if W3 had enemies that tried to kill you be pushing blocks into you! That could be
like bosses at the end of an area. In conclusion, if you don't have Wetspot 2,
get it.
Also, it would be cool
if W3 had enemies that tried to kill you be pushing blocks into you! That could be
like bosses at the end of an area. In conclusion, if you don't have Wetspot 2,
get it.
Back to Top

SVGA Part 1
By Aaron Severn
(this is some very advanced stuff. If you’re a newbie
to coding, I suggest you try some less advanced stuff.-ed)
----------------
TYPE RegType
AX AS INTEGER
BX AS INTEGER
CX AS INTEGER
DX AS INTEGER
BP AS INTEGER
SI AS INTEGER
DI AS INTEGER
FLAGS AS INTEGER
DS AS INTEGER
ES AS INTEGER
END TYPE
CALL INTERRUPT (interruptNumber, inRegs, outRegs)
TYPE VgaInfoBlock
VESASignature AS STRING * 4
VESAVersion AS INTEGER
OEMStringPtr AS LONG
Capabilities AS STRING * 4
VideoModePtr AS LONG
TotalMemory AS INTEGER
Reserved AS STRING * 236
END TYPE
TYPE ModeInfoBlock
ModeAttributes AS INTEGER
WinAAttributes AS STRING * 1
WinBAttributes AS STRING * 1
WinGranularity AS INTEGER
WinSize AS INTEGER
WinASegment AS INTEGER
WinBSegment AS INTEGER
WinFuncPtr AS LONG
BytesPerScanLine AS INTEGER
XResolution AS INTEGER
YResolution AS INTEGER
XCharSize AS STRING * 1
YCharSize AS STRING * 1
NumberOfPlanes AS STRING * 1
BitsPerPixel AS STRING * 1
NumberOfBanks AS STRING * 1
MemoryModel AS STRING * 1
BankSize AS STRING * 1
NumberOfImagePages AS STRING * 1
Rsvd AS STRING * 1
RedMaskSize AS STRING * 1
RedFieldPosition AS STRING * 1
GreenMaskSize AS STRING * 1
GreenFieldPosition AS STRING * 1
BlueMaskSize AS STRING * 1
BlueFieldPosition AS STRING * 1
RsvdMaskSize AS STRING * 1
DirectColorModeInfo AS STRING * 1
Reserved AS STRING * 216
END TYPE
Next Issue